Cara Memasang Background Berubah-Ubah Special Edition
Siapa
pun senang jika mempunyai blog yang keren dan tampil elegan, kali ini
saya akan berbagi tentang background yang bisa berubah-ubah sesuai minat
pengunjung nya, keren kan!! sebenarnya ini bukanlah karya saya tapi
karya aslinya mungkin kalian sudah tahu siapa orangnya yaitu herihalik
, dialah sebenarnya yang menciptakan ide cemerlang ini,setelah saya
perhatikan baik-baik ternyata cara edit ganti background berubah-ubah
itu gampang dan mungkin saya yakin pasti bahwa sobat blogger sebelumnya
sudah tahu cara edit background sesuka kamu ini.
oke kita lanjutkan tutorial memasang background berubah-ubah.
Langkah 1
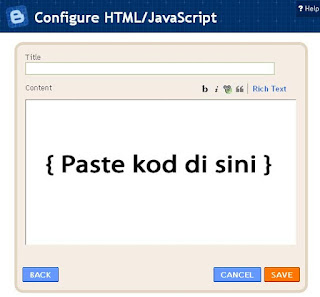
Login Blogger Dashboard --> Design --> Add A Gadget --> HTML/Javascript.
Copy dan paste kod di bawah pada content HTML/Javascript.

Copy kod di bawah ini dan pastekan di dalam content html:
<div class="widget-content">
<center><blink style="color: rgb(0,
102, 0);"><span style="font-weight: bold; color: rgb(0, 153,
0);">Ganti Gambar Latarnya Sesuka
Kamu</span></blink><br /><br />
<center><select
onchange="document.body.style.background =
this.value;this.style.background = this.value;" name="DADcbgc"
title="Change Background Image" width="185" height="30">
<option value="url() repeat center center fixed" />None
<option
value="url(http://www.wonderbackgrounds.com/background/animated_background_a2.gif)
repeat center center fixed" />Bintang
<option
value="url(http://www.cahayamu.com/wp-content/uploads/2011/10/wallpaper-bergerak-keren-banget.gif)
repeat center center fixed" />Scorpion
<option value="url(http://images2.layoutsparks.com/1/151182/welcome-the-dark-side.jpg) repeat center center fixed" />Devil
<option
value="url(http://dark.pozadia.org/images/wallpapers/18207967/Dark/Dark%20Lake.jpg)
repeat center center fixed" />Dark Lake
<option
value="url(http://www.emo-pics.com/wp-content/uploads/2011/08/Pictures-Emo-Skulls3.jpg)
repeat center center fixed" />Emo Skull
<option
value="url(http://ganteng.in/wp-content/uploads/2011/10/halloween3tt9.gif)
repeat center center fixed" />Happy Halloween
<option
value="url(http://a8.sphotos.ak.fbcdn.net/hphotos-ak-ash4/384102_308967505800967_1100859228_n.jpg)
repeat center center fixed" />Sasuke
<option
value="url(http://sherriesjournalthoughtsofacomplexmind.files.wordpress.com/2009/01/3d_dark_moon.jpg)
repeat center center fixed" />Dark Moon
<option
value="url(http://th09.deviantart.net/fs33/PRE/f/2008/304/3/a/Alienware_reloaded_by_rg_promise.jpg)
repeat center center fixed" />Alien Ware
<option
value="url(http://www.imgbase.info/images/safe-wallpapers/miscellaneous/1_other_wallpapers/15428_1_other_wallpapers_anonymous.jpg)
repeat center center fixed" />Anonymous
<option
value="url(http://a5.sphotos.ak.fbcdn.net/hphotos-ak-snc6/156247_405320729498977_1742727222_n.jpg)
repeat center center fixed" />Antariksa
<option
value="url(http://www.imgbase.info/images/safe-wallpapers/anime/dragon_ball_z/3586-anime_dragon_ball_z_wallpaper.jpg)
repeat center center fixed" />Dragon Ball
<option
value="url(http://a3.sphotos.ak.fbcdn.net/hphotos-ak-snc7/425774_366222010075516_720834129_n.jpg)
repeat center center fixed" />Sahringan
<option value="url(http://wallpapers.eu.com/wallpapers/dark-night-1280x800.jpg) repeat center center fixed" />Dark Lamp
<option
value="url(http://lh4.googleusercontent.com/_GaKwmMcf4N4/TZGC7eK9TtI/AAAAAAAAEvw/Ly5L0UA3D4s/DADcloud.gif)
repeat center center fixed" />Akatsuki Cloud
<option value="url(http://thingkertoto.files.wordpress.com/2012/06/tengkorak1.jpg) repeat center center fixed" />Tengkorak
<option
value="url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqOIYGrmJa04p6G_0LBr8SATUAf_ogu5BRJHejoYGY90gz4-FqXxh9hO8p1pz7lsQf_l0tKwVz8aLwLYtCGQjN5NpQ8PAzwRcMkd9hbWoOVJ-hivNBk0y6Pvdn12qHFsw3E0yns7Bqoo8/s1600/28089.jpg)
repeat center center fixed" />Love Emo
<option
value="url(http://a4.sphotos.ak.fbcdn.net/hphotos-ak-ash3/575118_365124080208595_791071898_n.jpg)
repeat center center fixed" />Akatsuki
<option
value="url(http://s3.favim.com/orig/44/black-and-white-draw-illusion-Favim.com-367856.gif)
repeat center center fixed" />Black And White
<option value="url(http://www.ddesignerr.com/wp-content/uploads/2012/05/004.gif) repeat center center fixed" />Hipnotis
<option
value="url(http://crackedillusion.files.wordpress.com/2010/08/forest-at-night.jpg)
repeat center center fixed" />Forest At Night
<option
value="url(http://i100.photobucket.com/albums/m10/Ashaneen_Lost/matrix_red_inner.gif)
repeat center center fixed" />Red Matrix
<option
value="url(http://lh5.googleusercontent.com/_GaKwmMcf4N4/TZGC7UA67RI/AAAAAAAAEv0/ehJ-oez_akU/DADbluematrix.gif)
repeat center center fixed" />Blue Matrix
<option
value="url(http://lh3.googleusercontent.com/_GaKwmMcf4N4/TZGC9O9ZNUI/AAAAAAAAEv8/Idjb8xIrw60/DADgreenmatrix.gif)
repeat center center fixed" />Green Matrix
</select></center></center>
</div><br/><center><a
href="http://www.wedhus-xp.blogspot.com/2012/06/cara-memasang-background-berubah-ubah.html"
target="_blank">Pasang Seperti Ini</a></center>
klik Save.
tereng!!! sekarang blog agan uda bisa dipilih-pilih background nya, untuk judul nya boleh kosong atau boleh juga di isi, saya sarankan di simpan di bawah header halaman. jadi pengunjung bisa memilih nya.
tereng!!! sekarang blog agan uda bisa dipilih-pilih background nya, untuk judul nya boleh kosong atau boleh juga di isi, saya sarankan di simpan di bawah header halaman. jadi pengunjung bisa memilih nya.













0 komentar:
Posting Komentar
Terima kasih anda telah membaca artikel Ini. Tak lengkap rasanya jika kunjungan anda di Blog ini tanpa meninggalkan komentar. Untuk itu silahkan berikan tanggapan anda pada kotak komentar di bawah. Semoga artikel ini bermanfaat untuk anda.